こんにちは。
今回はアラートをおしゃれに表示できるJSライブラリ「SweetAlert」!です。
Webサイトのデザインに拘るならもちろん、アラートのデザインも拘りたいですよね。
そこで、今回はアラートのデザインをおしゃれにできるJSライブラリを紹介します。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
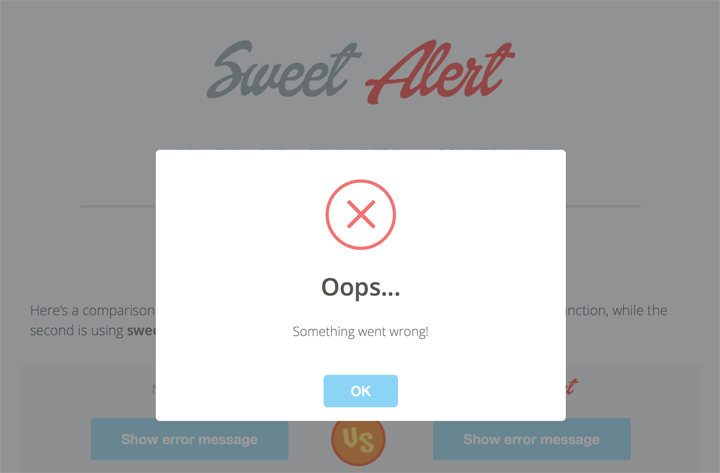
アラートをおしゃれに表示できるJSライブラリ「SweetAlert」!
SweetAlert

JSライブラリ「SweetAlert」をダウンロードしてみよう!
https://github.com/t4t5/sweetalertにアクセスして右にある「Download ZIP」のボタンをクリックしてダウンロードします。
JSライブラリ「SweetAlert」を設置してみよう!
sweetalert.cssをhead内に読み込みます。
[html] [/html]
sweetalert.min.jsを/bodyの手前に読み込みます。
[html]
[/html]
その下に下記のスクリプトを記述します。
[html]
[/html]
html部分を記述します。
先ほど指定した「sweetalert」というclassを付けます。
[html]
[/html]

実践Webデザイン jQuery+CSSフレームワークでサクサクつくる「動き」と「仕掛け」
alert()を実装する時に使ってみてはどうでしょうか。
以上でアラートをおしゃれに表示できるJSライブラリ「SweetAlert」!でした。