こんにちは。
今回は背景に49種類の美しいグラデーションを実装できるスタイルシート「HUE.css」!です。
背景にAppleのような美しいグラデーションを実装できるCSSライブラリを紹介します。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
背景に49種類の美しいグラデーションを実装できるスタイルシート「HUE.css」!
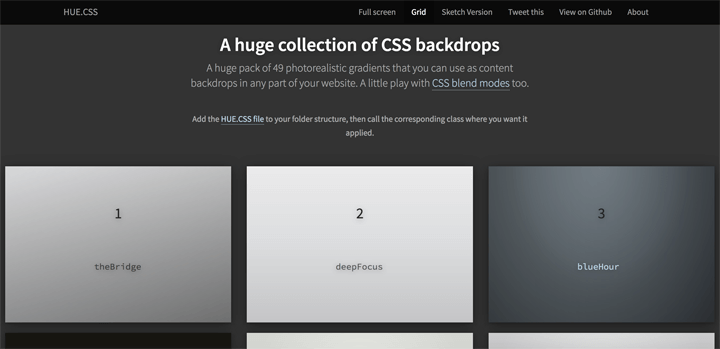
HUE.css

「HUE.css」をダウンロードしてみよう!
https://github.com/evankarageorgos/hueにアクセスして右にある「Download ZIP」のボタンをクリックしてダウンロードします。
「HUE.css」を設置してみよう!
hue.cssをhead内に読み込みます。
[html] [/html]
html部分を記述します。
theBridgeの場合はtheBridgeというクラス名を付けますよ。
[html]
[/html]
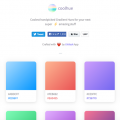
全部で49種類あり、そのままクラス名として使えます。
・theBridge
・deepFocus
・blueHour
・darkAmber
・prelude
・saltAndPepper
・cashemere
・wolverine
・fullMoon
・flamingo
・earlyMorning
・nearLight
・mirror
・dementor
・underTheEarth
・backToAlaska
・flash
・tribute
・twinPeaks
・youngForest
・air
・tranquility
・silverLake
・amnesia
・silverStone
・greyConnection
・theCapsule
・hiddenGems
・nightSmoothie
・goldenLeaf
・floatingDream
・escape
・icarus
・flashlight
・milkyWay
・circular
・autumn
・northKingdom
・jupiter
・whiteNoise
・silverSurfer
・blackSands
・greyHound
・returnToAir
・graphite
・unicorn
・cosmos
・ice
・comet
なんでもないページがおしゃれになりそうですね。
以上で背景に49種類の美しいグラデーションを実装できるスタイルシート「HUE.css」!でした。