こんにちは。
今回はアニメーションするグラデーションを実装できるCSSを生成してくれるサイト「CSS Gradient Animator」です。
徐々に色が変化するグラデーションを実装できるジェネレーターを紹介します。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
アニメーションするグラデーションを実装できるCSSを生成してくれるサイト「CSS Gradient Animator」!
CSS Gradient Animator

https://www.gradient-animator.com/
「CSS Gradient Animator」の使い方

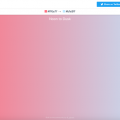
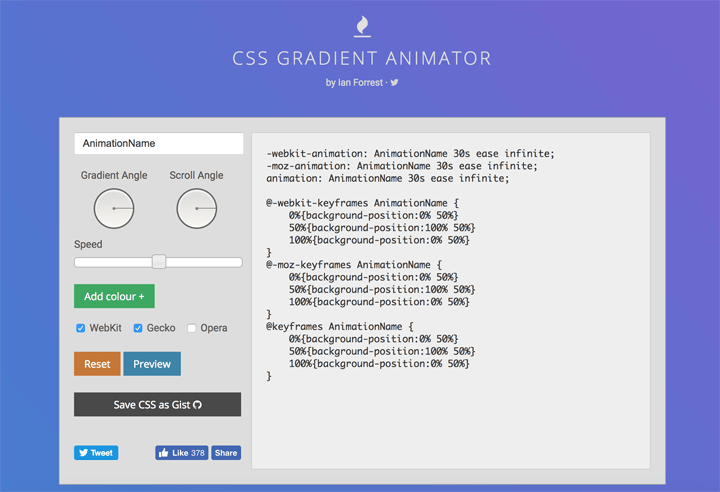
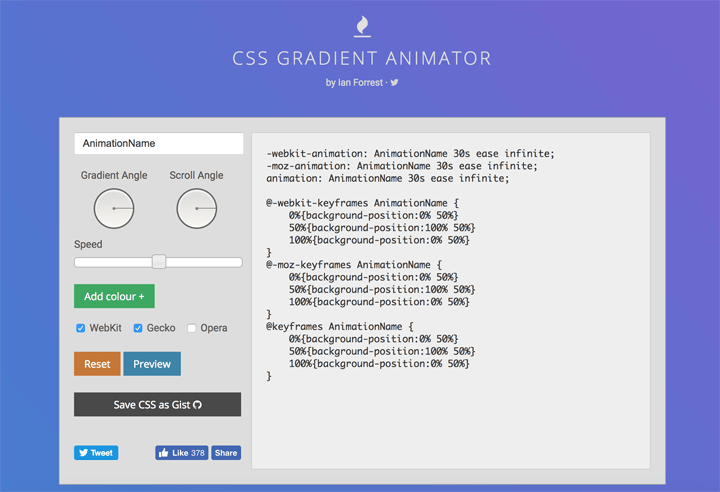
使い方は簡単で、画面右側を設定していきます。
「Gradient Angle」でグラデーションの角度を、「Scroll Angle」で位置を、「Speed」で時間を設定しますよ。
「Add colour +」で色を2色以上指定します。
最後に「Preview」をクリックすると設定が反映されますよ。
あとは画面右側のコードをコピべするだけです。
![現場のプロが教えるWeb制作の最新常識[アップデート版] (知らないと困るWebの新ルール)](https://images-fe.ssl-images-amazon.com/images/I/51zE29dKy%2BL._SS200_.jpg)
現場のプロが教えるWeb制作の最新常識[アップデート版] (知らないと困るWebの新ルール)
簡単できて便利ですね。
以上でアニメーションするグラデーションを実装できるCSSを生成してくれるサイト「CSS Gradient Animator」でした。
綺麗なグラデーションを作成できるサイトをまとめた記事はこちら
 綺麗なグラデーションを作成できるサイト8選
綺麗なグラデーションを作成できるサイト8選こんにちは。
今回は綺麗なグラデーションを作成できるサイト8選です。
デザインやWeb制作をしていると綺麗なグラデーションを作成し...