こんにちは。
今回はマウスを動かして直感的にカラースキームを作れるサイト「colourcode」!です。
マウスポインタの位置によってリアルタイムで表示される色が変化し、直感的に色を選ぶ事ができるWebサービスを紹介します。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
マウスを動かして直感的にカラースキームを作れるサイト「colourcode」!
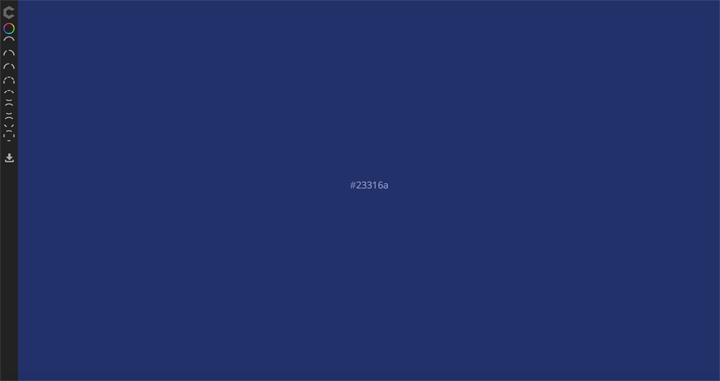
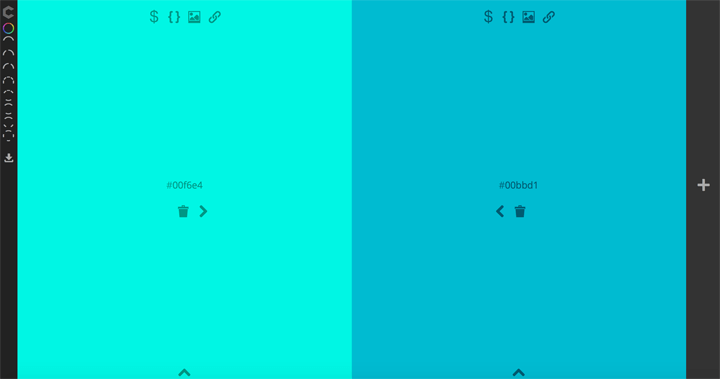
colourcode

「colourcode」の使い方

マウスを動かすと表示される色が変わります。
上下で明度、左右で色相、スクロールで彩度を調節する事ができますよ。
気に入った色があったら画面をクリックして保存します。
右側の「+」マークをクリックすると追加の色を選ぶ事ができますよ。
上部のアイコンをクリックすると、lass、sass、png形式で保存できます。

配色の設計 ―色の知覚と相互作用 Interaction of Color
感覚で色を選べるのでいいですね。
以上でマウスを動かして直感的にカラースキームを作れるサイト「colourcode」!でした。
配色パターンの参考サイト・ジェネレーターをまとめた記事はこちら
 配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色など
配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などこんにちは。
今回は配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などです。
Webデザインやグラフィック...