こんにちは〜
今回は、Illustratorで缶バッジを作ってみたいと思います。
デザイン制作をしていると、缶バッジ風に加工したい時ってあると思います。
そんな時にオススメです。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
Illustratorで缶バッジを作ってみよう!
STEP1
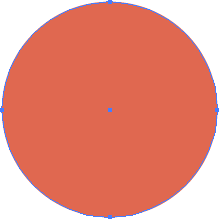
楕円形ツールで[幅:38mm][高さ:38mm]の円を描きます。

STEP2
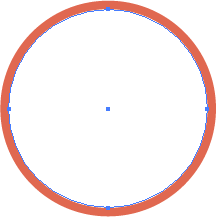
円をコピーして全面にペーストします。
ペーストした円を[塗り:ホワイト][幅:35mm][高さ:35mm]にします。

STEP3
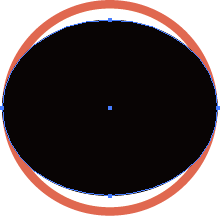
もう一度、円をコピーして全面にペーストします。
ペーストした円を[塗り:ブラック][幅:38mm][高さ:31mm]にします。

STEP4
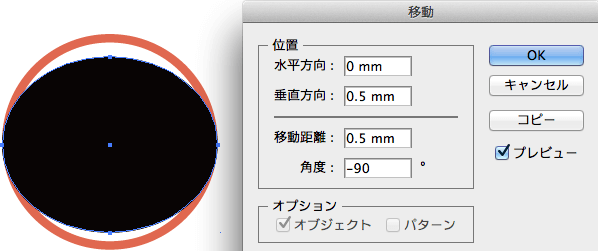
[移動ダイアログ]に[垂直方向:0.5mm]を入力し、下に0.5mm移動します。
※[移動ダイアログ]は[選択ツール]でオブジェクトの上で[enter]をクリックします。

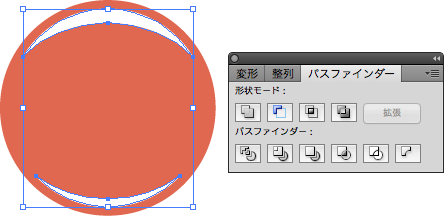
STEP5
[選択ツール]で黒いオブジェクトと白いオブジェクトを選択し、[パスファインダパネル]の[全面オブジェクトで型抜き]ボタンをクリックして分割します。

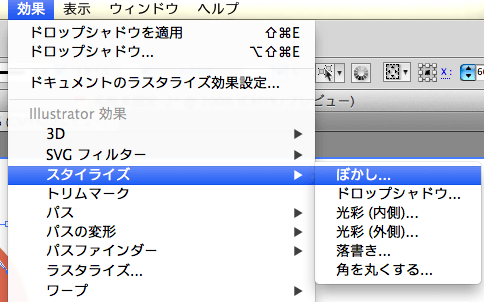
STEP6
[選択ツール]で先程、分割したオブジェクトを選択し、[効果]→[スタイライズ]→[ぼかし]を選択し、[ぼかしダイアログ]を表示します。

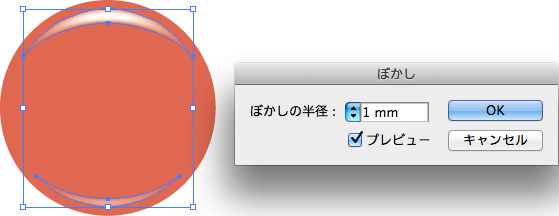
STEP7
[ぼかしダイアログ]の[ぼかしの半径:1mm]にしてぼかしを適用します。

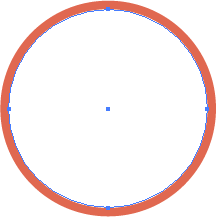
STEP8
先程コピーしたオブジェクト(35mm×35mmの円)をもう一度全面にペーストします。

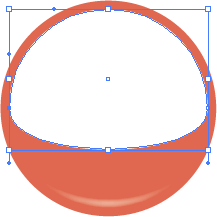
STEP9
[アンカーポイントの削除ツール]で円の下部のアンカーポイントをクリックし、アンカーポイントを削除します。

STEP10
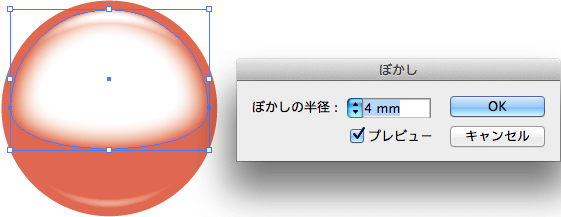
[選択ツール]で先程、アンカーポイントを削除したオブジェクトを選択し、[効果]→[スタイライズ]→[ぼかし]を選択し、[ぼかしダイアログ]を表示します。
[ぼかしダイアログ]の[ぼかしの半径:4mm]にしてぼかしを適用します。

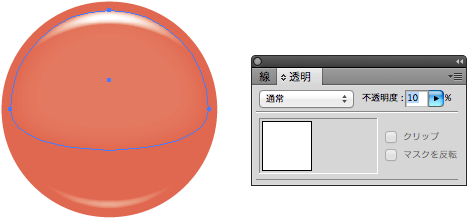
STEP11
[透明パネル]で[不透明度:10%]にします。

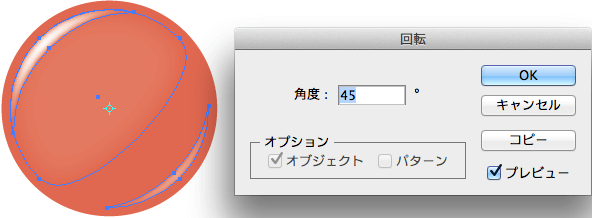
STEP12
上部と下部の光の部分を選択し、[回転ツール]をダブルクリックし、[回転ダイアログ]を表示します。
[角度:45]にし、45度回転します。

STEP13
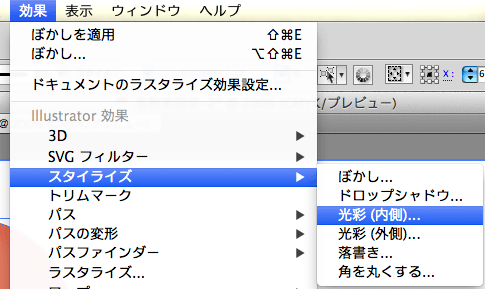
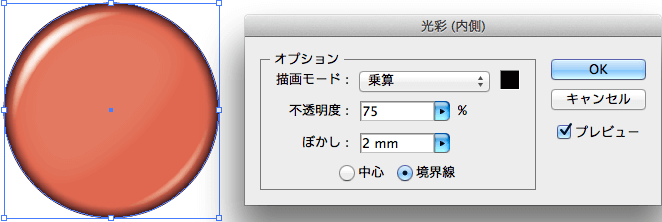
[選択ツール]でオレンジの円を選択し、[効果]→[スタイライズ]→[光彩(内側)]を選択し、[光彩(内側)ダイアログ]を表示します。

STEP14
[描画モード:乗算][カラー:ブラック][不透明度:75%][ぼかし:2mm]にし、[境界線]にチェックを付けます。

STEP15
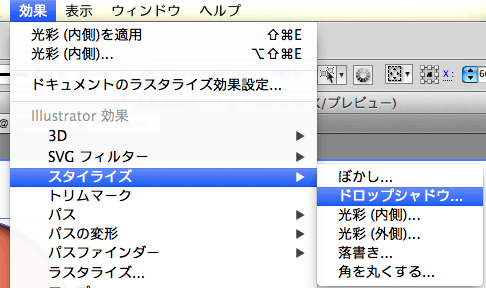
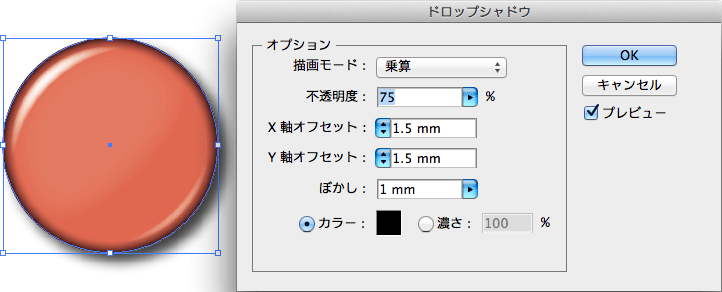
[効果]→[スタイライズ]→[ドロップシャドウ]を選択し、[ドロップシャドウダイアログ]を表示します。

STEP16
[描画モード:乗算][不透明度:75%][X軸オフセット:1.5mm][Y軸オフセット:1.5mm][ぼかし:1mm]にし、[カラー]にチェックをし、[カラー:ブラック]にします。

STEP17
後はお好みで文字等を入れれば完成です!


Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】
数値等はお好みで変更してみて下さい!
以上で「Illustratorで缶バッジを作ってみよう!」でした。











