こんにちは。
今回は配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などです。
Webデザインやグラフィックデザインをしていると配色で悩むことはよくありますよね。
配色を変えるだけで、印象もがらりと変わるので、慎重に選びたいですね。
そこで、今回は配色パターンの参考になるサイトやジェネレーターのおすすめをまとめました。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
配色パターンを生成してくれるサイト!
ここからはいよいよ、実際に配色パターンの参考になるサイトやジェネレーターを見ていきましょう。
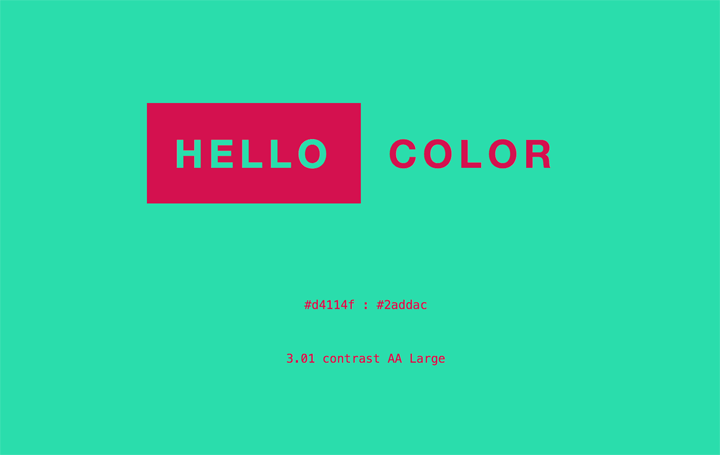
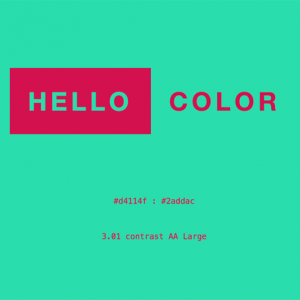
hello-color

http://jxnblk.com/hello-color/
コントラストのある配色を提案してくれるサイトです。
「hello-color」の使い方はこちら
 コントラストのある配色を提案してくれるサイト「hello-color」!
コントラストのある配色を提案してくれるサイト「hello-color」!
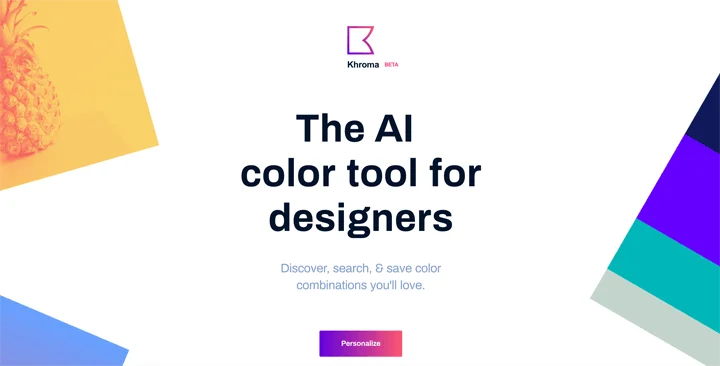
Khroma

色を選択するとAIがカラーパレットを作成してくれるサイトです。
「Khroma」の使い方はこちら
 色を選択するとAIがカラーパレットを作成してくれるサイト「Khroma」
色を選択するとAIがカラーパレットを作成してくれるサイト「Khroma」
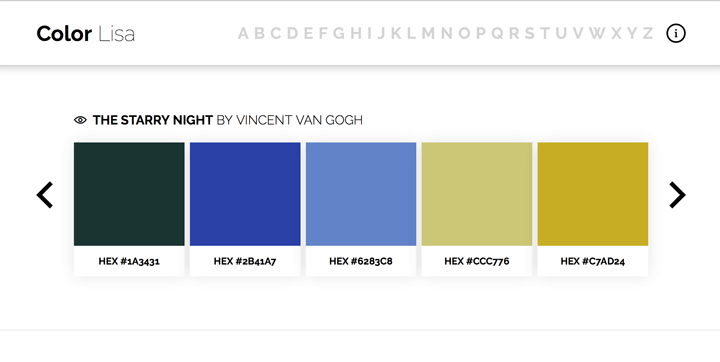
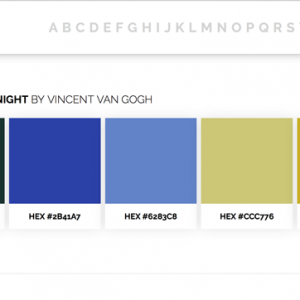
Color Lisa

芸術家の名画から配色を集めたサイトです。
「Color Lisa」の使い方はこちら
 芸術家の名画から配色を集めたサイト「Color Lisa」!
芸術家の名画から配色を集めたサイト「Color Lisa」!
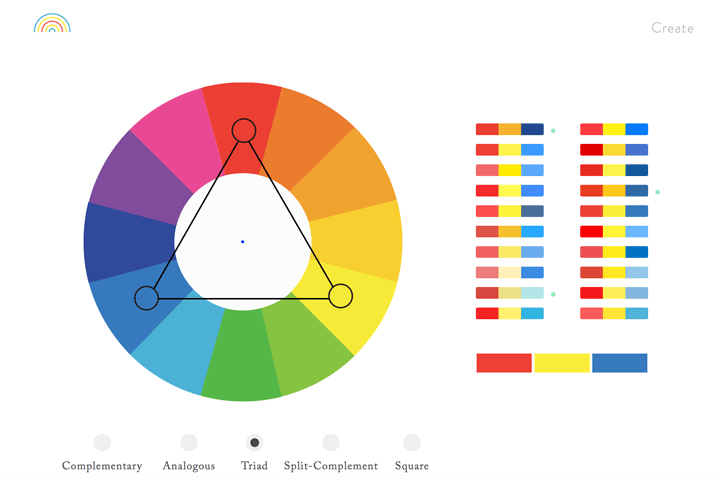
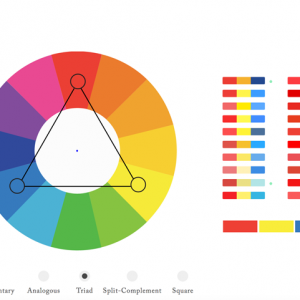
Color Supply

色相環からカラーパレットを作成できるサイトです。
「Color Supply」の使い方はこちら
 色相環からカラーパレットを作成できるサイト「Color Supply」
色相環からカラーパレットを作成できるサイト「Color Supply」
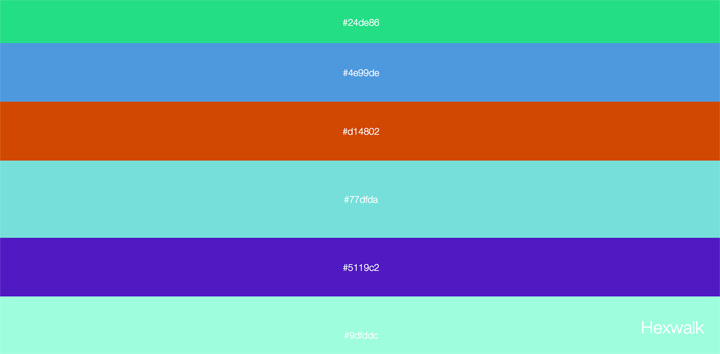
Hexwalk

10秒毎に新しい配色を提案してくれるサイトです。
「Hexwalk」の使い方はこちら
 10秒毎に新しい配色を提案してくれるサイト「Hexwalk」!
10秒毎に新しい配色を提案してくれるサイト「Hexwalk」!
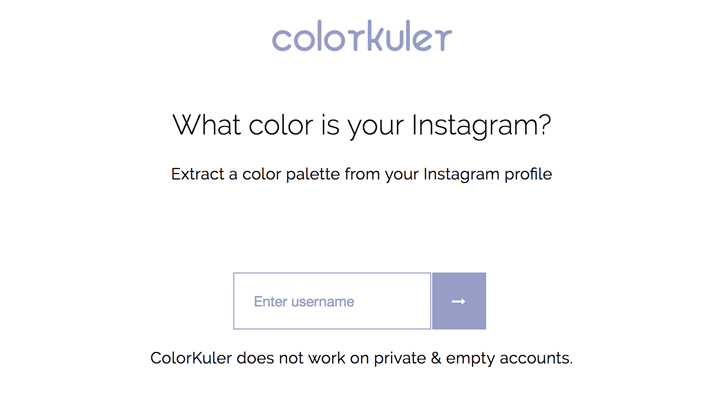
ColorKuler

Instagramのアカウントからカラーパレットを作成してくれるサイトです。
「ColorKuler」の使い方はこちら
 Instagramのアカウントからカラーパレットを作成してくれるサイト「ColorKuler」
Instagramのアカウントからカラーパレットを作成してくれるサイト「ColorKuler」
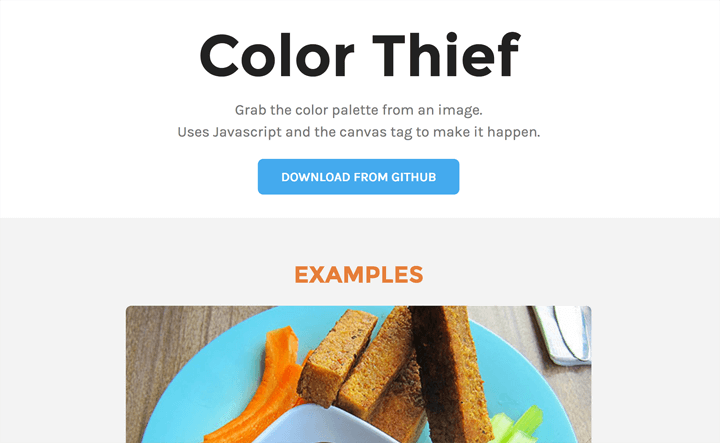
Color Thief

http://lokeshdhakar.com/projects/color-thief/
イメージからカラーパレットを取得できるサイトです。
「Color Thief」の使い方はこちら
 イメージからカラーパレットを取得できるサイト「Color Thief」!
イメージからカラーパレットを取得できるサイト「Color Thief」!
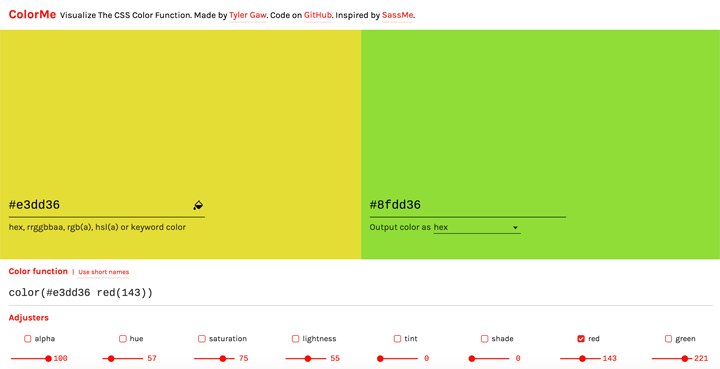
ColorMe

指定した色をベースにもう一色作れるサイトです。
「ColorMe」の使い方はこちら
 指定した色をベースにもう一色作れるサイト「ColorMe」
指定した色をベースにもう一色作れるサイト「ColorMe」
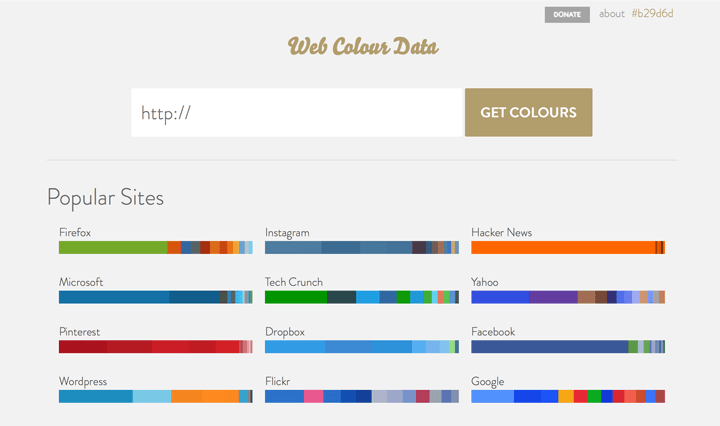
Web Colour Data

指定したサイトの色を取得できるサイトです。
「Web Colour Data」の使い方はこちら
 指定したサイトの色を取得できるサイト「Web Colour Data」!
指定したサイトの色を取得できるサイト「Web Colour Data」!
colourcode

マウスを動かして直感的にカラースキームを作れるサイトです。
「colourcode」の使い方はこちら
 マウスを動かして直感的にカラースキームを作れるサイト「colourcode」!
マウスを動かして直感的にカラースキームを作れるサイト「colourcode」!
Colormind

人工知能でカラーパレットを生成してくれるサイトです。
「Colormind」の使い方はこちら
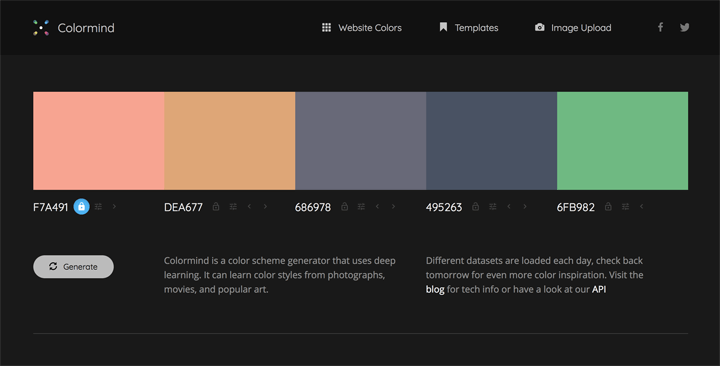
 人工知能でカラーパレットを生成してくれるサイト「Colormind」
人工知能でカラーパレットを生成してくれるサイト「Colormind」
THREEBÙ

http://www.threebu.it/random-material-palette/
クリックする度に3色の配色パターンをランダムに表示してくれるサイトです。
「THREEBÙ」の使い方はこちら
 クリックする度に3色の配色パターンをランダムに表示してくれるサイト「THREEBÙ」
クリックする度に3色の配色パターンをランダムに表示してくれるサイト「THREEBÙ」
Random Color Palettes

https://randomcolorpalettes.com
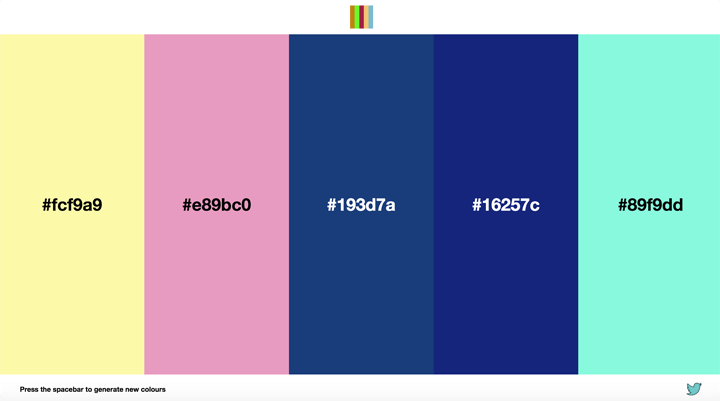
5色のカラーパレットをランダムに生成してくれるサイトです。
「Random Color Palettes」の使い方はこちら
 5色のカラーパレットをランダムに生成してくれるサイト「Random Color Palettes」!
5色のカラーパレットをランダムに生成してくれるサイト「Random Color Palettes」!
Material Palette

http://www.materialpalette.com/
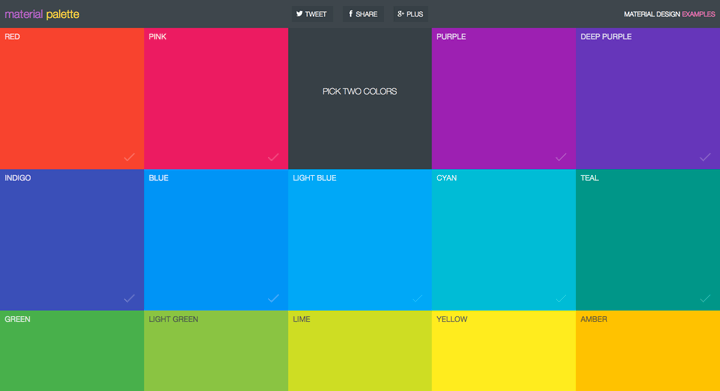
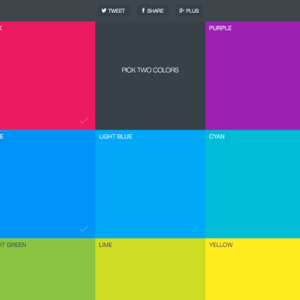
二色選ぶと相性のいい配色を選んでくれるサイトです。
「Material Palette」の使い方はこちら
 二色選ぶと相性のいい配色を選んでくれるサイト「Material Palette」!
二色選ぶと相性のいい配色を選んでくれるサイト「Material Palette」!
LOL Colors

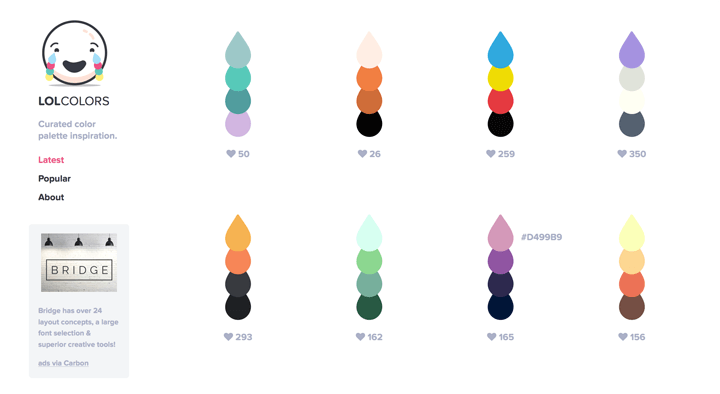
4色の色の組み合わせを集めたサイトです。
「LOL Colors」の使い方はこちら
 4色の色の組み合わせを集めたサイト「LOL Colors」!
4色の色の組み合わせを集めたサイト「LOL Colors」!
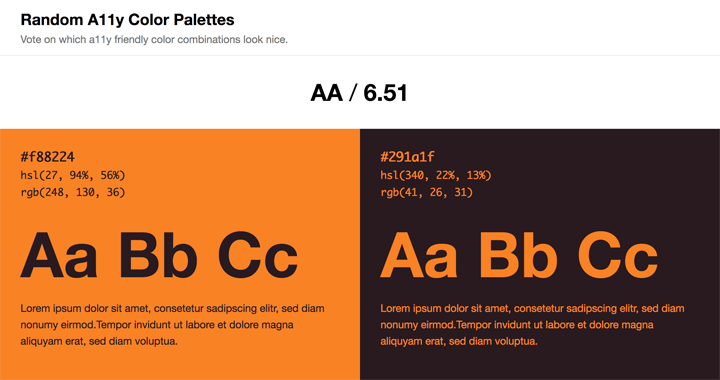
random a11y

アクセシビリティーに配慮したカラーパレットをランダムに表示してくれるサイトです。
「random a11y」の使い方はこちら
 アクセシビリティーに配慮したカラーパレットをランダムに表示してくれるサイト「random a11y」!
アクセシビリティーに配慮したカラーパレットをランダムに表示してくれるサイト「random a11y」!
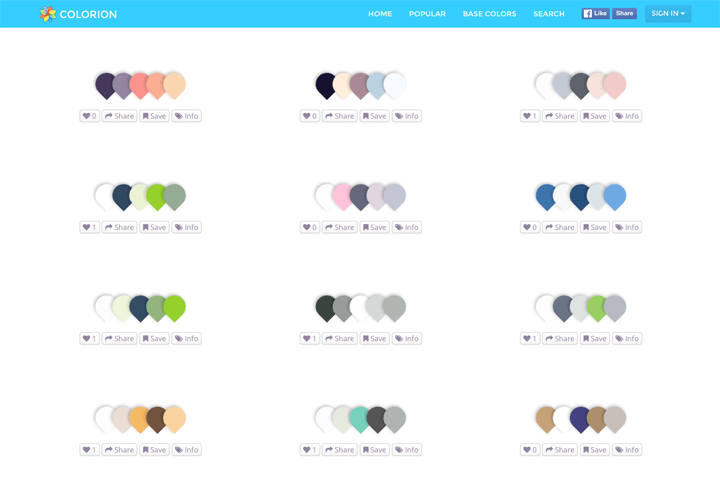
COLORION

タグや検索の機能が充実したカラーパレットを集めたサイトです。
「COLORION」の使い方はこちら
 タグや検索の機能が充実したカラーパレットを集めたサイト「COLORION」!
タグや検索の機能が充実したカラーパレットを集めたサイト「COLORION」!
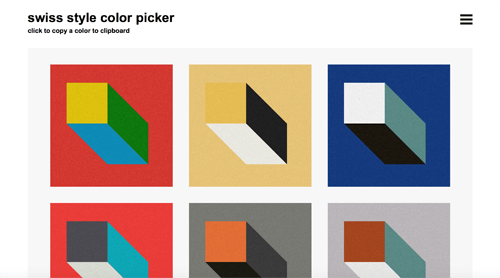
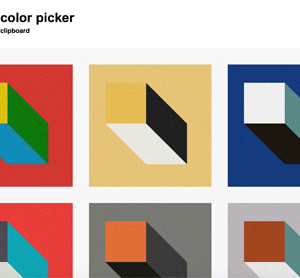
Swiss Style Color Picker

https://fabianburghardt.de/swisscolors/
スイススタイルの色や配色を取得できるサイトです。
「Swiss Style Color Picker」の使い方はこちら
 スイススタイルの色や配色を取得できるサイト「Swiss Style Color Picker」!
スイススタイルの色や配色を取得できるサイト「Swiss Style Color Picker」!
![配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]](https://images-fe.ssl-images-amazon.com/images/I/51Xy4wCZT8L._SX200_.jpg)
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]
どのサイトやジェネレーターも無料なので、うまく活用したいですね。
以上で配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などでした。
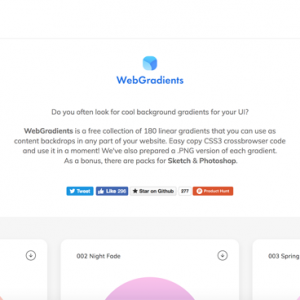
綺麗なグラデーションを作成できるサイトをまとめた記事はこちら
 綺麗なグラデーションを作成できるサイト8選
綺麗なグラデーションを作成できるサイト8選