こんにちは。
今回はWebデザインの色の組み合わせを提案してくれるサイト「Coolors」を紹介したいと思います。
Webデザインの色の組み合わせによって受ける印象は大きいです。
いつも同じような色の組み合わせになっていませんか?
「Coolors」というサイトはスペースキーを押す度に色の組み合わせを提案してくれます。
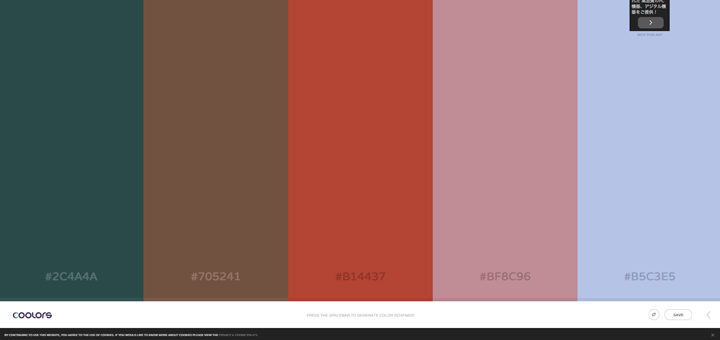
Coolors

使い方は簡単です。

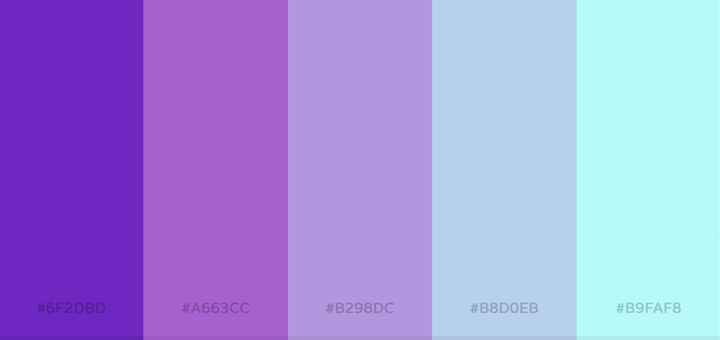
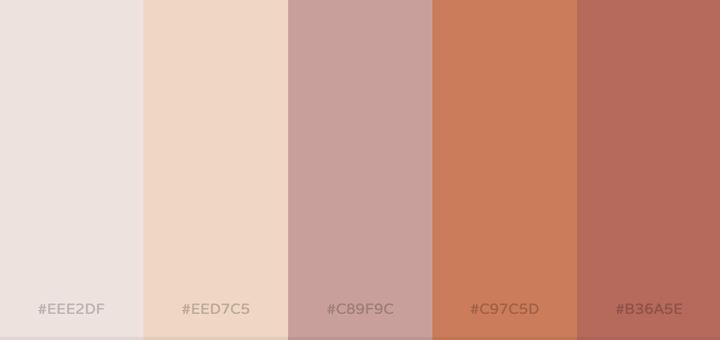
スペースキーを押すと色が変わります。

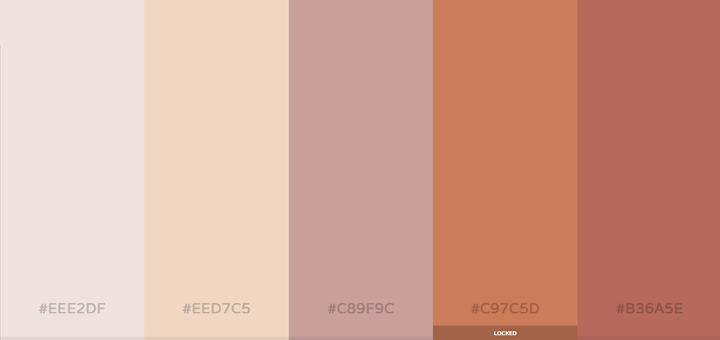
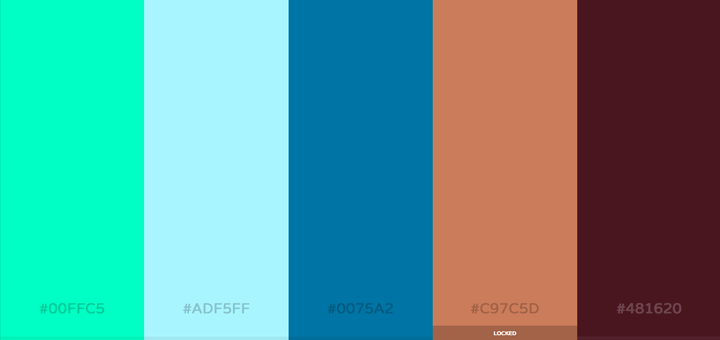
この色だけ変えたくないという時はロックできます。
変えたくない色をマウスオーバーすると[LOCK]という文字が出てきます。
色をクリックすると[LOCK]→[LOCKED]に変わります。
もう一回クリックすると[LOCKED]→[LOCK]に変わりロックが解除されます。
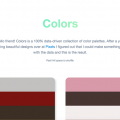
下の画像は右から2番目をロックしています。

ロックしたままスペースキーを押すとロックした色は変わりません。

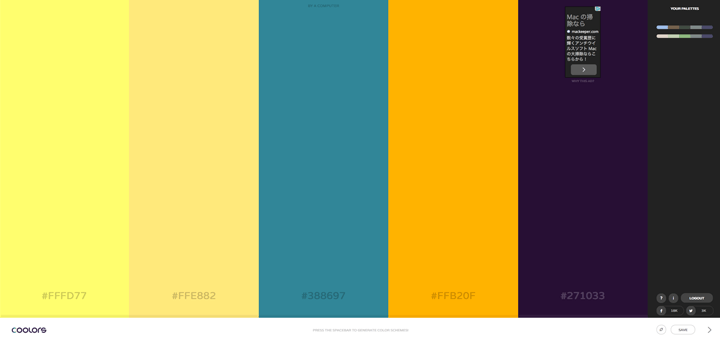
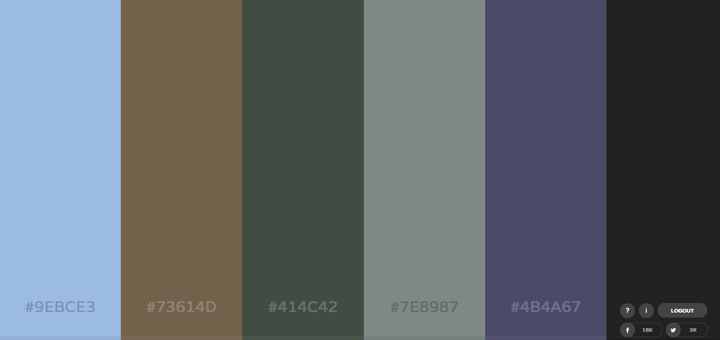
色の組み合わせ全部をキープしたい時は右下の[SAVE]ボタンをクリックするとキープできます。
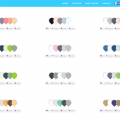
右のサイドバーにキープした色の組み合わせが表示されます。
キープするにはログインが必要です。
メールアドレスとパスワードで登録できます。
キープを消したい時はマウスオーバーすると[×]ボタンが出てくるのでクリックして[OK]を選択すれば消去できます。

右のサイドバーのキープした色の組み合わせをクリックするとまた、その色の組み合わせを見る事ができます。


7日間でマスターする配色基礎講座 (DESIGN BEGINNER SERIES)
「Coolors」を使っていつもとは違う色の組み合わせを使ってみてはどうでしょうか。
以上でWebデザインの色の組み合わせを提案してくれるサイト「Coolors」の紹介でした。
配色パターンの参考サイト・ジェネレーターをまとめた記事はこちら
 配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色など
配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色など