こんにちは。
今回はWebデザインギャラリーに掲載したサイトからカラーパレットを作成した「Colors」です。
WebデザインギャラリーのPixelsに掲載したサイトからカラーパレットを作成し、それらをまとめたWebサービスを紹介します。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
Webデザインギャラリーに掲載したサイトからカラーパレットを作成した「Colors」!
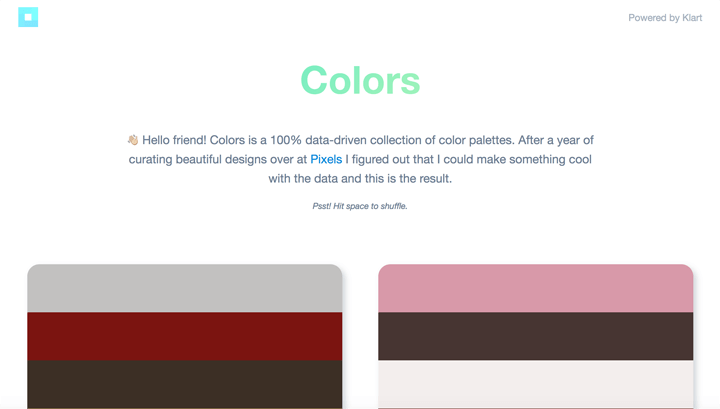
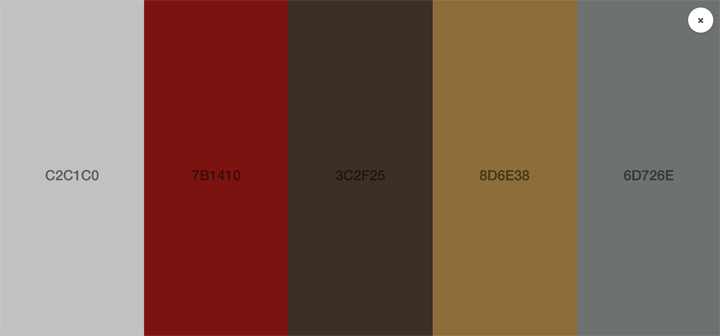
Colors

Colorsの使い方

使い方は簡単で、好きなカラーパレットをクリックすると画面いっぱいに表示され、それぞれの色をクリックするとカラーコードをコピーできます。
それぞれのカラーパレットの右下のアイコンをクリックすると元になっているサイトを紹介しているページに飛びますよ。
カラーパレットを作る際の参考にしてみてはどうでしょうか。
以上でWebデザインギャラリーに掲載したサイトからカラーパレットを作成した「Colors」でした。
配色パターンの参考サイト・ジェネレーターをまとめた記事はこちら
 配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色など
配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などこんにちは。
今回は配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色などです。
Webデザインやグラフィック...