こんにちは。
今回は綺麗なグラデーションを作成できるサイト8選です。
デザインやWeb制作をしていると綺麗なグラデーションを作成したい時ってありますよね。
そこで、今回は綺麗なグラデーションを作成できるサイトを紹介します。
※当サイトはアフィリエイト広告を利用していますが、当サイトが独自に作成した記事であり、第三者から依頼を受けたものではありません。
綺麗なグラデーションを作成できるサイト!
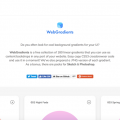
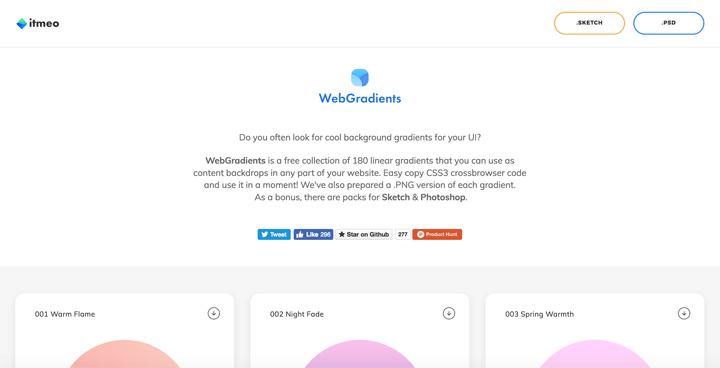
WebGradients

180種類のおしゃれなグラデーションがまとめられたサイトです。
それぞれのグラデーションのpng画像をダウンロードでき、CSSをコピーすることもできます。
PhotoshopやSketch用のグラデーションも配布されていますよ。
「WebGradients」の使い方はこちら
 180種類のおしゃれなグラデーションがまとめられたサイト「WebGradients」
180種類のおしゃれなグラデーションがまとめられたサイト「WebGradients」
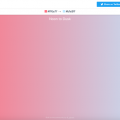
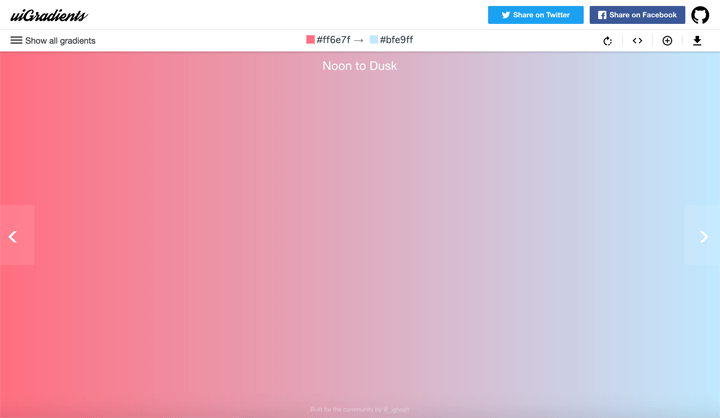
uiGradients

美しいグラデーションカラーを集めたサイトです。
美しいグラデーションをランダムに表示し、左右の矢印をクリックして好きなグラデーションを見つけます。
グラデーションを一覧で見れ、ベースの色を選択することもできますよ。
グラデーションの位置を回転することも可能で、CSSや画像をダウンロードできます。
「uiGradients」の使い方はこちら
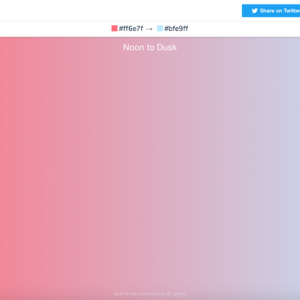
 美しいグラデーションカラーを集めたサイト「uiGradients」
美しいグラデーションカラーを集めたサイト「uiGradients」
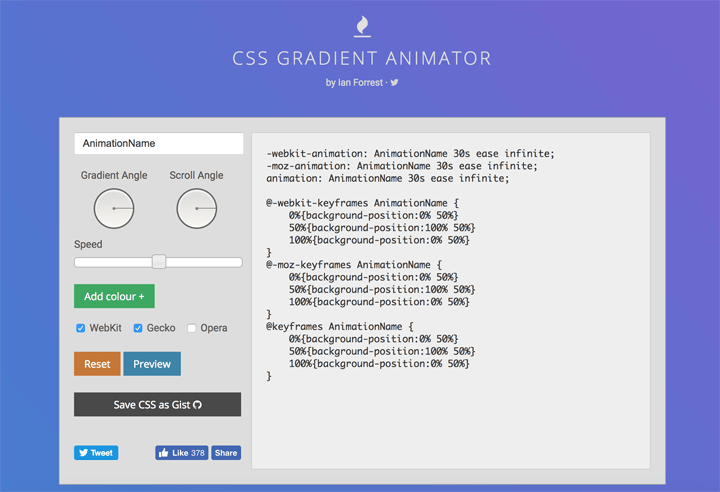
CSS Gradient Animator

https://www.gradient-animator.com/
アニメーションするグラデーションを実装できるCSSを生成してくれるサイトです。
グラデーションの角度や位置、時間を設定し、色を2色以上指定します。
あとはコードをコピべするだけで、簡単にアニメーションするグラデーションを実装することができますよ。
「CSS Gradient Animator」の使い方はこちら
 アニメーションするグラデーションを実装できるCSSを生成してくれるサイト「CSS Gradient Animator」
アニメーションするグラデーションを実装できるCSSを生成してくれるサイト「CSS Gradient Animator」
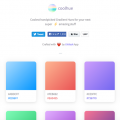
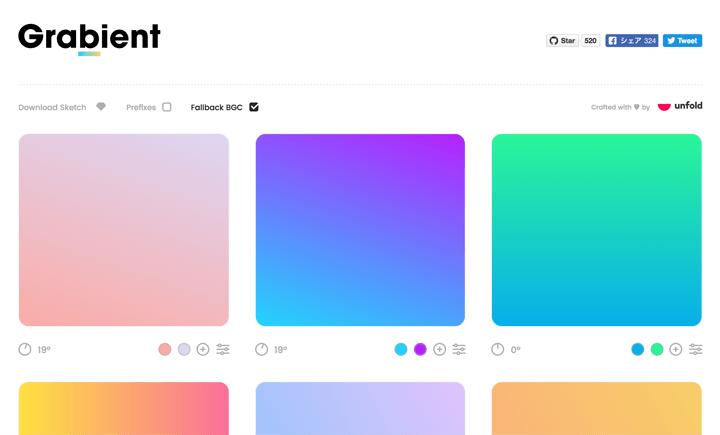
Grabient

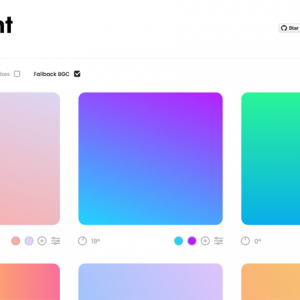
気に入ったグラデーションをカスタマイズできるサイトです。
選択したグラデーションをカスタマイズでき、CSSをコピーすることも可能ですよ。
グラデーションを調節できるので便利ですね。
「Grabient」の使い方はこちら
 気に入ったグラデーションをカスタマイズできるサイト「Grabient」
気に入ったグラデーションをカスタマイズできるサイト「Grabient」
Gradient Buttons

http://gradientbuttons.colorion.co/
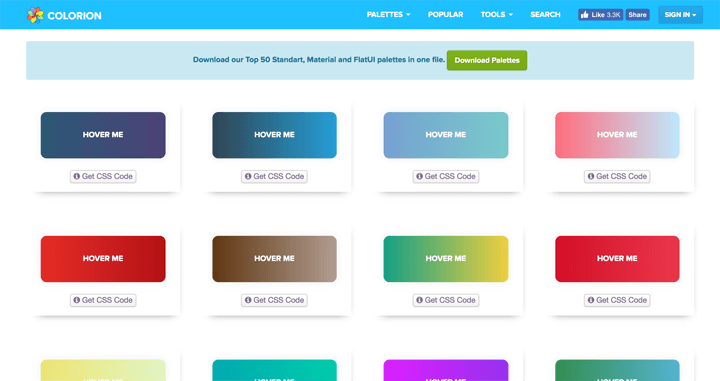
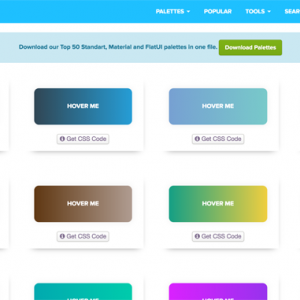
ホバーエフェクトが美しいグラデーションボタンを集めたサイトです。
気に入ったグラデーションボタンの「Get CSS Code」をクリックするとコードが表示されてコピーすることができますよ。
マウスオーバーした時の左右の色の切り替わりがきれいですね。
「Gradient Buttons」の使い方はこちら
 ホバーエフェクトが美しいグラデーションボタンを集めたサイト「Gradient Buttons」
ホバーエフェクトが美しいグラデーションボタンを集めたサイト「Gradient Buttons」
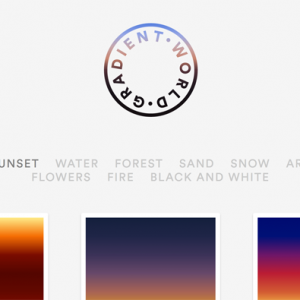
Gradient World

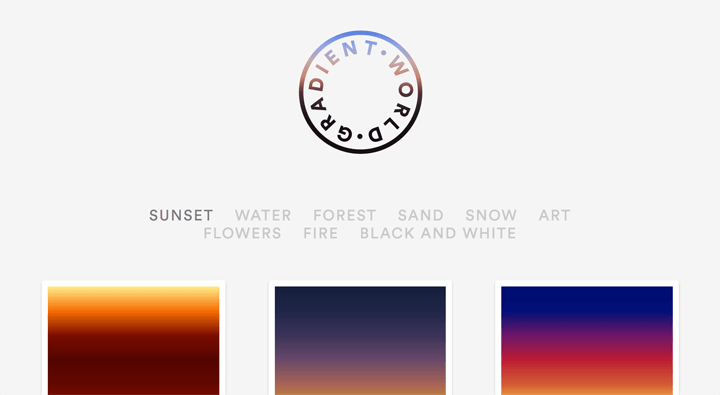
美しい自然の写真を元に生成されたグラデーションを集めたサイトです。
写真をドラッグしてグラデーションにしたい範囲を指定することもでき、STEPS、ROTATION、SATURATIONを調節することも可能で、カラーコードもコピーできますよ。
元の写真が美しいだけあって、どのグラデーションもきれいですね。
「Gradient World」の使い方はこちら
 美しい自然の写真を元に生成されたグラデーションを集めたサイト「Gradient World」
美しい自然の写真を元に生成されたグラデーションを集めたサイト「Gradient World」
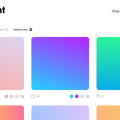
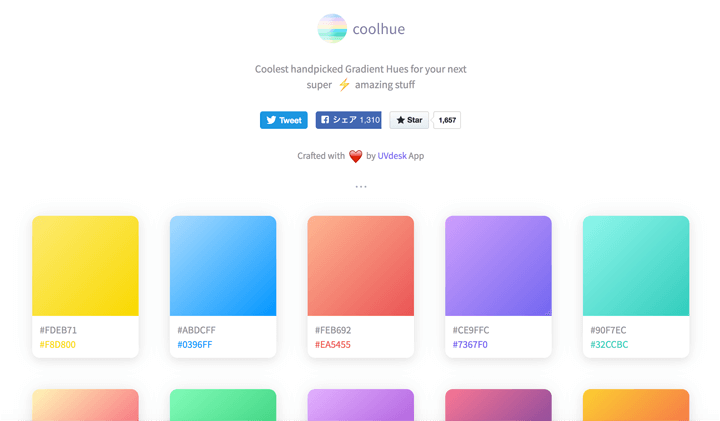
coolHue

https://webkul.github.io/coolhue/
30種類のクールなグラデーションをまとめたサイトです。
それぞれのグラデーションのCSSコードをコピーしたり、画像を保存することができますよ。
グラデーションを使用する時に参考にしたいですね。
「coolHue」の使い方はこちら
 30種類のクールなグラデーションをまとめたサイト「coolHue」
30種類のクールなグラデーションをまとめたサイト「coolHue」
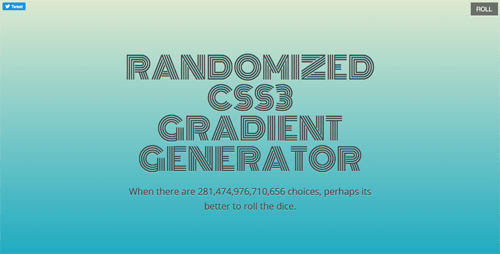
Randomized CSS3 Gradient Generator

http://paintbycode.github.io/gradient-generator/
CSS3のグラデーションをランダムに表示するサイトです。
ベースの2色のカラーコードとCSSのコードを表示する事ができます。
CSSのコードはRGBとHEXで切り替え可能ですよ。
「Randomized CSS3 Gradient Generator」はこちら
 CSS3のグラデーションをランダムに表示するサイト「Randomized CSS3 Gradient Generator」!
CSS3のグラデーションをランダムに表示するサイト「Randomized CSS3 Gradient Generator」!

Webデザイン良質見本帳 目的別に探せて、すぐに使える見本集
どのサイトも無料で手軽に作れるので便利ですね。
以上で綺麗なグラデーションを作成できるサイト8選でした。
配色パターンの参考サイト・ジェネレーターをまとめた記事はこちら
 配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色など
配色パターンの参考サイト・ジェネレーター18選。2色や3色、4色、5色、6色など